728x90
반응형
현재 redux로 앱내의 상태를 관리하는데,
react-query 를 이용하여, 클라이언트 / 서버의 상태를 분리하기위해 이번에 react-query 를 도입하려한다.
const {data, isSuccess, isError} = useQuery(['get-main-info'], () => getMain);
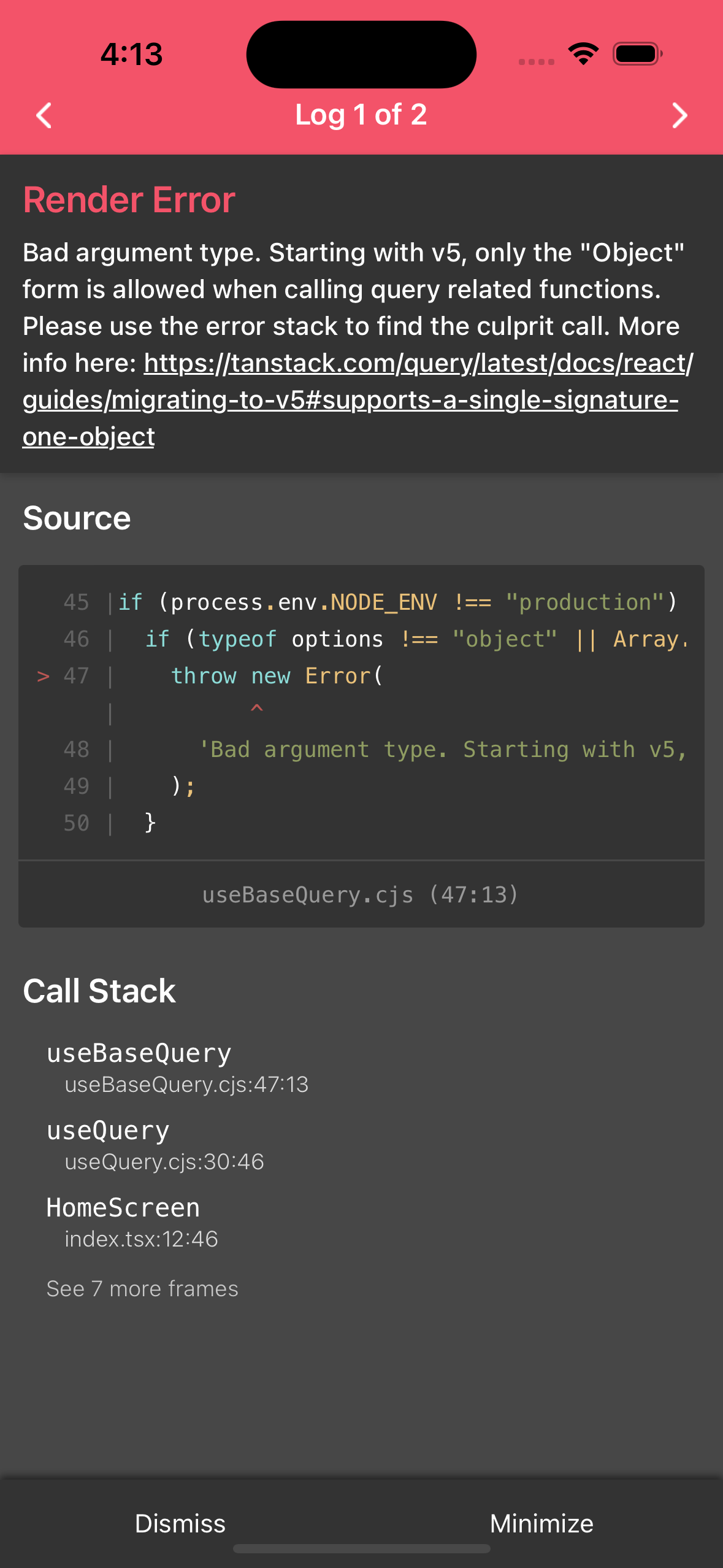
해당 코드로 query 를 사용하려하니

해당 에러가 나왔다.
에러를 읽어보면 reqct-query v5부터는 object type으로 변경되었다고하는데
const {data, isSuccess, isError} = useQuery({
queryKey: ['get-main-info'],
queryFn: getMain,
});
같은 내용을 해당 코드로 변경해서 해결했다.
728x90
반응형